Native Windows GUI: Dialogs
Dialogs are premade window that returns values.Dialogs are not required for every application, as such they are all feature-gated.
Native windows GUI includes 3 builtin dialogs:
- FileDialog (feature:
file-dialog): fetch file path to load or save something - ColorDialog (feature:
color-dialog): fetch and saves color data in a RGB format - FontDialog (feature:
font-dialog): select a system font with optional customization
Basic usage
Dialogs are resources and not controls.Because of this, dialogs do not need a parent and they cannot accept children.
Just like the other NWG components, dialogs are created with builders. The documentation enumerates their parameters.
Dialogs are called by using the method
run(parent).
This method will block the current function. This is because dialogs have their own events loop. Because of this, the other window
in the same thread should be disabled while the dialog is running. This is done automatically setting the parent parameter in a dialog.
Once the user selects a value, the selected value will be saved in the dialog object. Each dialog has a specific method to fetch this data.
if app.open_directory_dialog.run() {
app.file_dialog_result.clear();
if let Ok(directory) = app.open_directory_dialog.get_selected_item() {
app.file_dialog_result.set_text(&directory);
}
}
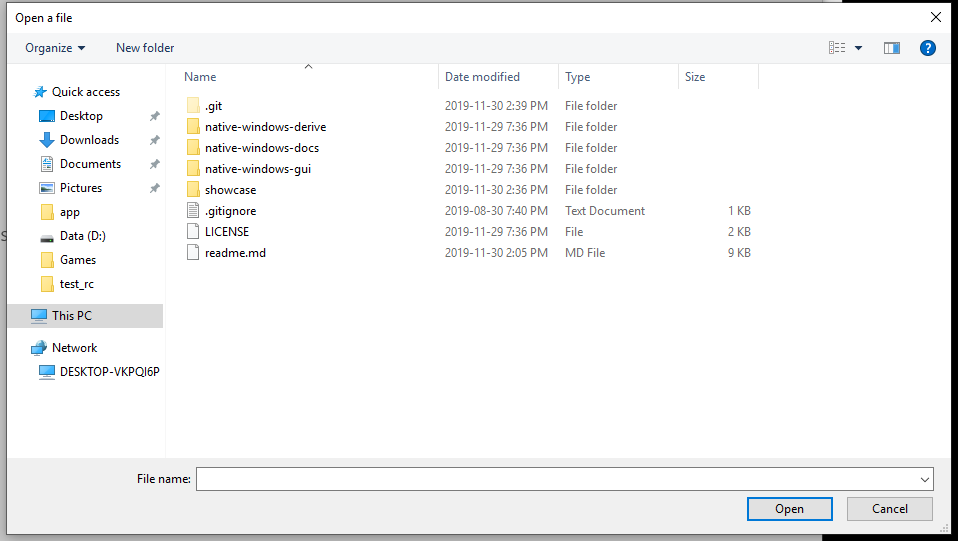
File dialog

FileDialog uses the common item dialog (link) It supports the
FileDialogAction::Open, FileDialogAction::OpenDirectory and FileDialogAction::Save.
A file dialog can accept multiple files if the
multiselect flag is set in the builder. The multiselect flag can also be changed
with the set_multiselect method. The multi select flag can only be used with opening dialogs.
To display a FileDialog, call
dialog.run(parent). Just like the other dialog, this will start a new event loop.
To fetch the results of a file dialog, use the
dialog.get_selected_item() for single select file dialog and
dialog.get_selected_items() for multi select file dialog. Calling the wrong method will return an Error.
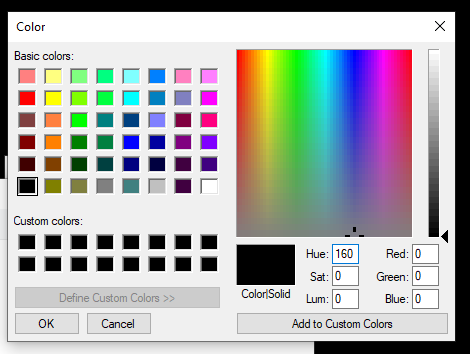
Color dialog

A color dialog returns a color in a [R,G,B] format. The values will range from
[0u8, 0u8, 0u8] (black)
to [255, 255, 255] (white).
To display a ColorDialog, call
dialog.run(parent). Although it is optional, you should specify a window as parent. Just like the other dialog, this will start a new event loop.
To fetch the results of a color dialog, use the
dialog.color() method.
The color dialog allows the developer or the user to save up to 16 custom colors per dialogs. The user sets the color using the dialog interface, and the developer can set/get the colors using
set_saved_color(index, color) or saved_color(index).
Set the saved colors in the color dialog builder using the
saved_color(index, color) method.
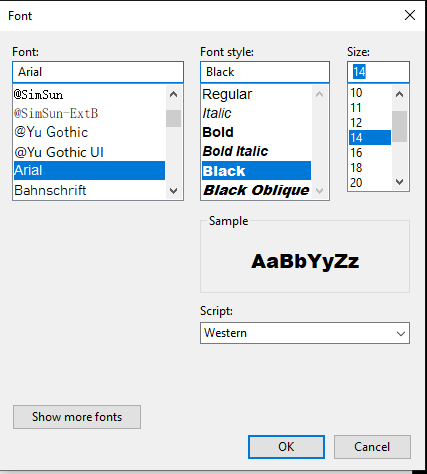
Font dialog

A font dialog returns a
FontInfo object that describes the font selected by the user (not a font resource).To display a FontDialog, call
dialog.run(parent). Although it is optional, you should specify a window as parent. Just like the other dialog, this will start a new event loop.
To fetch the results of a color dialog, use the
dialog.font() method.
The font info can then be used to create font resources. Note that the default font resource provided by NWG is very simple and only supports a size, a family and a weight.